Greetings,
Here is a quick guide about how to verify that your presentation components (XSLTs, WebControls or Sublayouts) are getting cached.
For more details on how the HTML caching works, see section “3.4.2 Managed Web Site Caches” within Cache Configuration Reference and Chapter 4 within “Presentation Component Reference”.
1. Enable caching settings for your presentation control
Depending on your needs and implementation specifics, you can apply caching on different levels:
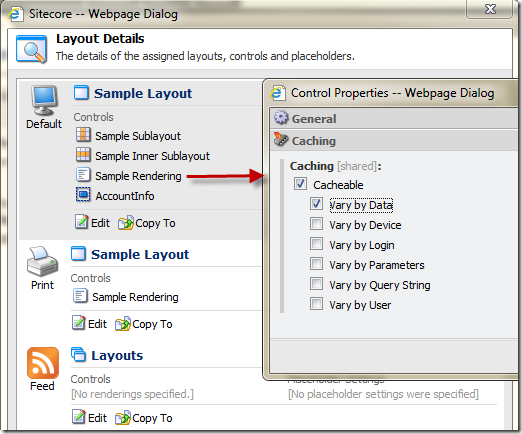
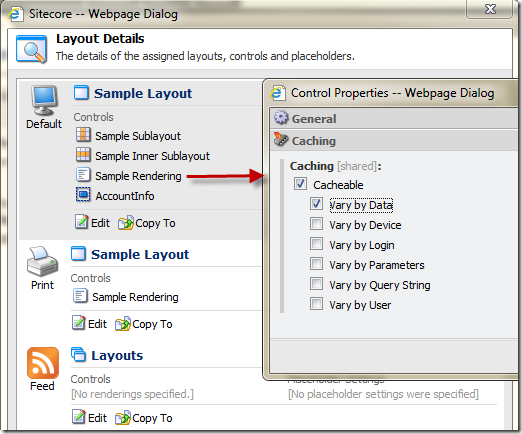
- via Layout Details dialog:

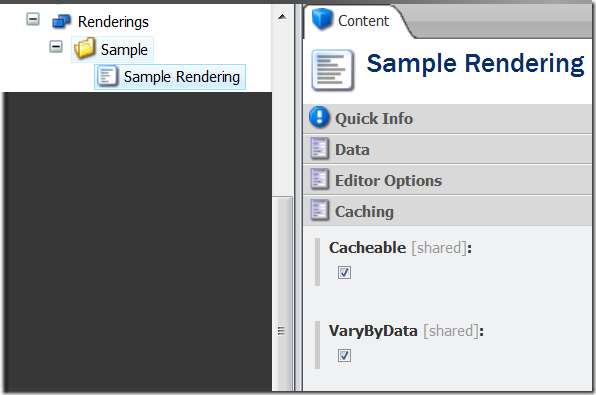
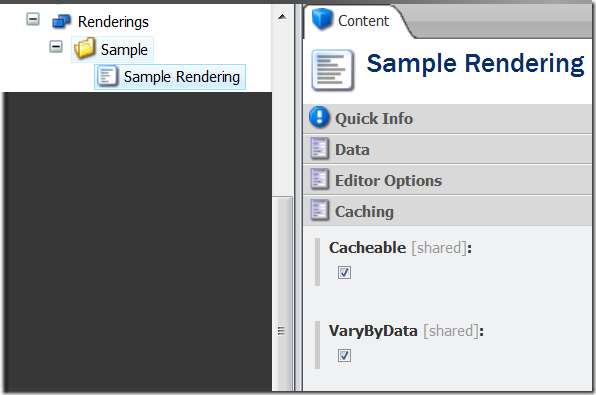
- on the definition item of the presentation control:

- within the markup on the control itself if it is bound statically:
1: <form id="mainform" method="post" runat="server">
2: <div id="MainPanel">
3: <sc:XslFile ID="sampleXsl"
4: Path="/xsl/sample rendering.xslt"
5: Cacheable="true"
6: VaryByData="true"
7: runat="server" />
8: <sc:placeholder key="content" runat="server" />
9: </div>
10: </form>
More details about it can be found within Chapter 4 of the “Presentation Component Reference” document. Here is one important snippet from this doc:
When you dynamically bind a rendering to a placeholder using layout details, cache settings explicitly defined in layout details override cache settings defined in the rendering definition item.
Cache settings defined in the definition item apply only when no caching settings exist in the Caching section in the Control Properties dialog.
This post does not explain the difference between cache variation settings like VaryByData or VaryByDevice. Consult the official documentation mentioned above in order to find appropriate strategy for your site.
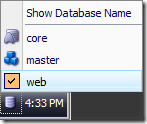
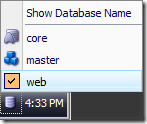
2. Verify that the change to the cache setting got published to the “web” database.
For that, you can use the database selector at the bottom right corner and then open Content Editor to browse the content of the published database.

In a distributed server scenario, such things as cache clearing may be factoring in. So make sure that the data cache is properly cleared after publishing.
3. Use Sitecore Debugger to explore Trace
After you confirm that the cache setting were published, verify that Sitecore is caching it using Sitecore Debugger. The article is for Sitecore 5.3 but most concepts are still valid for your version.
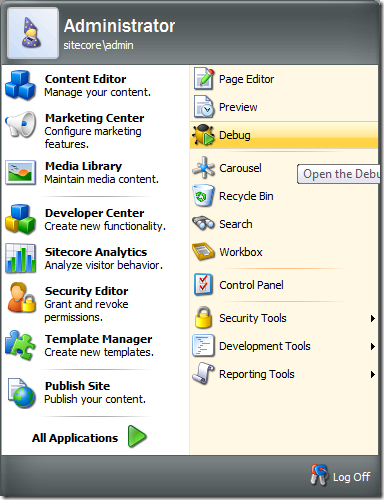
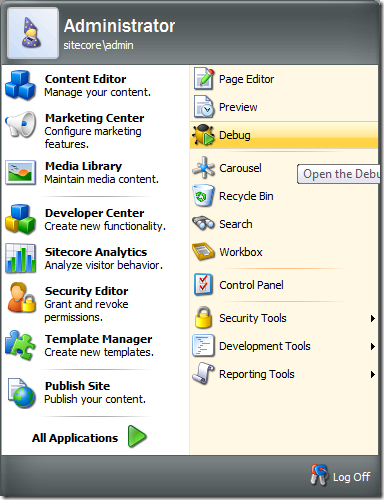
3.1 To start the debugger, click on the “Debug” item in the menu:

3.2 When the debugger is launched, make sure to disable “Rendering Information” feature, otherwise caching won’t work within the debugger:

3.3. Locate the page where the presentation component is placed.
3.4. Refresh the page a couple of times.
3.5. Scroll down to the “Trace” section and locate your rendering:

If the control is cached, you should see the highlighted (using cache) string.
4. Rendering Statistics page
Another way to confirm is to launch the “Rendering Statistics” page: /sitecore/admin/stats.aspx where you can see the number of times your rendering is fetched from cache vs. total render count:

As you may have guessed, the value within the “From cache” column should not be zero.
5. Verify that HTML caching is turned on.
If the steps above indicate that presentation component is not getting cached, consult you’re the cache page: /sitecore/admin/cache.aspx
5.1 Find the current site that you’re running. By default, it should be “website”.
5.2 Find the column for html cache of your website.
5.3 Verify that the MaxSize column is not set to zero.

6. Verify the configuration
If the cache page shows zero, then it’s time to review your configuration.
Within web.config, make sure that:
6.1 Default HTML cache size is not set to zero:
1: <setting name="Caching.DefaultHtmlCacheSize" value="5MB"/>
6.2 Locate your website definition within the <sites /> section and make sure that cacheHtml is set to “true” and the value of “htmlCacheSize” is not set to zero:
1: <site name="website" ... cacheHtml="true" htmlCacheSize="10MB" />
6.3 Locate the <cacheSizes /> section next to the <sites /> section. Make sure that the html cache is not set to zero here too:
1: <cacheSizes>
2: <sites>
3: <website>
4: <html>10MB</html>
5: ...
6: </website>
7: </sites>
8: </cacheSizes>
This should be more or less sufficient in order to troubleshoot html cache issues.
HTH.