Thursday, March 23, 2006
Accessing the AD server over Windows Firewall using the LDAP module
The following steps should be done in order to let the LDAP module access the AD server when Windows Firewall is switched on.
1. Open the Windows Firewall.
2. If it is turned off, activate it. Note: Exceptions should be allowed.
3. Switch to the Exceptions tab.
4. Click the Add Port button.
5. Specify name of the exception (e.g. LDAP), port number (389) and protocol to be used (TCP).
6. Click OK.
7. The newly created exception must be activated by default.
After this, the LDAP module can access the AD server and query the directory for users and roles.
Related reading.
Sunday, March 12, 2006
Inserting a field value into the title tag of the layout
If you want to modify the contents of the < title/> tag in the layout dynamically and populate it with the value from a current item’s field, the following steps should be completed.
1. Create a rendering that will simply output the field value of the current item:
<sc:text field="title" />
2. Add the rendering definition inside of the < title/> tag:
<title>
<sc:xslfile ID="pageTitle" runat="server" renderingid="{C954895B-655A-4C6C-8641-3B199CCDC2D9}" path="/xsl/Page Title.xslt" />
</title>
To make it more easy you can drop this rendering on your layout in the Layout Studio, then cut-paste it into the < title/> tag.
<sc:xslfile ID="pageTitle" runat="server" renderingid="{C954895B-655A-4C6C-8641-3B199CCDC2D9}" path="/xsl/Page Title.xslt" />
</title>
To make it more easy you can drop this rendering on your layout in the Layout Studio, then cut-paste it into the < title/> tag.
Saturday, March 11, 2006
Items that are Done but not published
private void Page_Load(object sender, System.EventArgs e)
{
Sitecore.Data.Database master = Sitecore.Configuration.Factory.GetDatabase("master");
Sitecore.Data.Items.Item rootItem = master.Items.GetItem("/sitecore/content/home/");
// the ID of the "Simple" workflow
string workflowID = "{A5BC37E7-ED96-4C1E-8590-A26E64DB55EA}";
// checking all children of the rootItem
foreach (Sitecore.Data.Items.Item item in rootItem.Children)
{
// getting the current workflow state of the item
string stateName = GetState(item, master, workflowID).DisplayName;
// if the item is in the "Done" state, outputting its name
if (stateName == "Done")
{
Response.Write(item.Name);
}
}
}
private Sitecore.Workflows.WorkflowState GetState(Sitecore.Data.Items.Item item,
Sitecore.Data.Database database,
string workflowID)
{
// getting the workflow provider for the master database
Sitecore.Workflows.IWorkflowProvider provider = database.WorkflowProvider;
// getting the Simple workflow through the IWorkflow interface
Sitecore.Workflows.IWorkflow iWorkflow = provider.GetWorkflow(workflowID);
return iWorkflow.GetState(item);
}
Working with Sitecore in VS .NET 2005
Due to the different approach of creating a new web project in VS 2005, some tricks should be made to create a Sitecore project.
Firstly, you need to download and install Visual Studio 2005 Web Application Projects (Beta V2 Preview)
Then you need to perform the following steps in order to get a similar functionality for working with Web Project like it was in VS 2003:
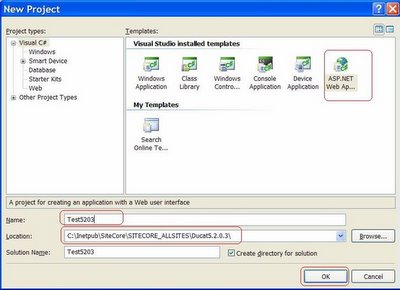
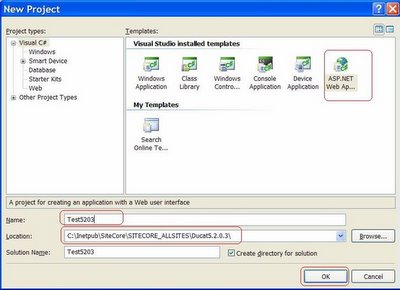
1. Start VS 2005 and create ASPNET Web Application:
 Visual Studio creates solution and project only in subfolder now: /Test5203/Test5203/
2. Close project
3. Move project files (*.csproj.user and *.csproj, Properties folder) to the Sitecore distributive root
4. Open the project (*.csproj file ) from the Sitecore distributive root.
5. Exclude the default.aspx page from the project.
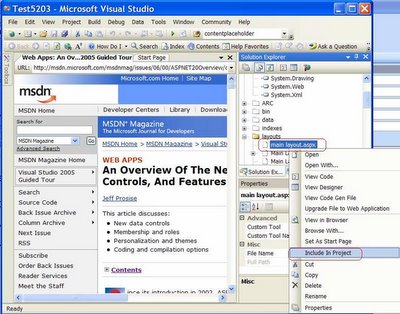
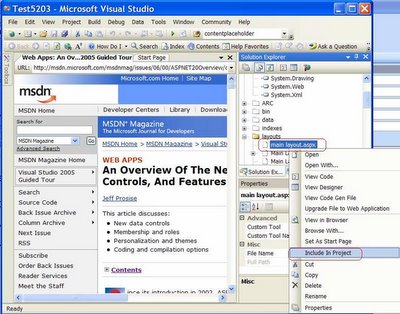
Now you can add necessary assemblies, include some layouts and sublayouts in project as it was before:
Visual Studio creates solution and project only in subfolder now: /Test5203/Test5203/
2. Close project
3. Move project files (*.csproj.user and *.csproj, Properties folder) to the Sitecore distributive root
4. Open the project (*.csproj file ) from the Sitecore distributive root.
5. Exclude the default.aspx page from the project.
Now you can add necessary assemblies, include some layouts and sublayouts in project as it was before:
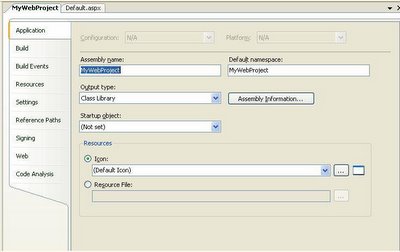
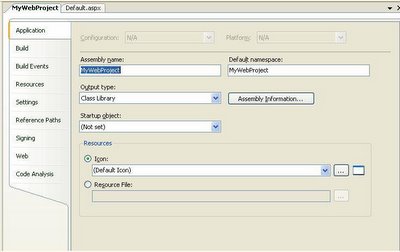
 5. Make sure that Project Properties -> Ouput Type is Class Library like it is shown here.
5. Make sure that Project Properties -> Ouput Type is Class Library like it is shown here.
 6. In order to work with code behind class you should resort to some trick.
6. In order to work with code behind class you should resort to some trick.

 Visual Studio creates solution and project only in subfolder now: /Test5203/Test5203/
2. Close project
3. Move project files (*.csproj.user and *.csproj, Properties folder) to the Sitecore distributive root
4. Open the project (*.csproj file ) from the Sitecore distributive root.
5. Exclude the default.aspx page from the project.
Now you can add necessary assemblies, include some layouts and sublayouts in project as it was before:
Visual Studio creates solution and project only in subfolder now: /Test5203/Test5203/
2. Close project
3. Move project files (*.csproj.user and *.csproj, Properties folder) to the Sitecore distributive root
4. Open the project (*.csproj file ) from the Sitecore distributive root.
5. Exclude the default.aspx page from the project.
Now you can add necessary assemblies, include some layouts and sublayouts in project as it was before:
 5. Make sure that Project Properties -> Ouput Type is Class Library like it is shown here.
5. Make sure that Project Properties -> Ouput Type is Class Library like it is shown here.
 6. In order to work with code behind class you should resort to some trick.
6. In order to work with code behind class you should resort to some trick.
- Create a layout in Sitecore. Do not include one in the VS project
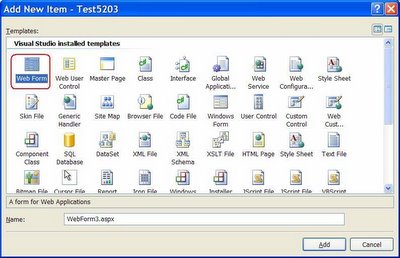
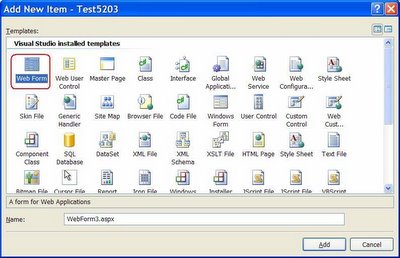
- Create WebForm in VS with the same name and overwrite the existing layout:

- Add missing directives at the top of the layout: <%@ OutputCache VaryByParam="none" Duration="100" %>
- If you want to work with code-behind class, you should replace the CodeBehind page attribute with the CodeFile attribute:
- http://webproject.scottgu.com/
- http://webproject.scottgu.com/CSharp/Default.aspx
- http://webproject.scottgu.com/CSharp/HelloWorld/Helloworld.aspx
Subscribe to:
Comments (Atom)